티스토리 뷰
Stylus는 User Client 단에서 css(Stylesheet)를 overriding해주는 도구입니다.
저는 주로 폰트를 변경하는데 많이 사용하지요.
이번 포스팅에서는 Stylus를 이용하여 Rancher의 logging 폰트를 변경해보겠습니다.

- 바로가기: Stylus

설치 후 관리 메뉴를 눌러주세요.

새 스타일 작성을 눌러주세요.
이후에는 (1) 코드 부분에 적용하고자 하는 스타일을 입히고, (2) 적용하고자 하는 사이트 URL을 입력하며, (3) 이름을 입력 후 저장하면 해당 코드가 특정 URL에서만 적용이 됩니다.

.logs-body {
font-family: 'Monaco for Powerline';
font-size: 11px;
line-height: 1.4;
}
저희 경우에는
저의 개인 Rancher URL이 https://sys.ahns.site/dashboard 이고,
Rancher의 logging class 명이 .logs-body 라서 여기에 Monaco for Powerline 폰트 적용 및 font size 등을 정의해주었습니다.
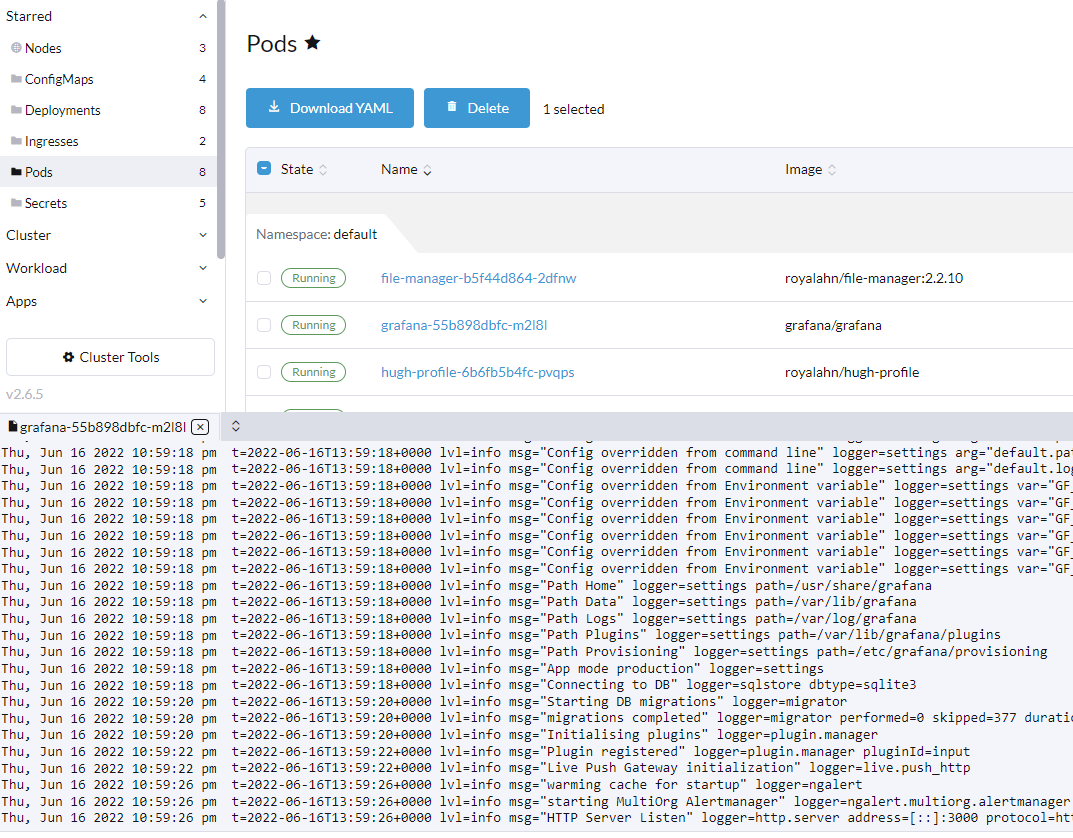
(적용 전)

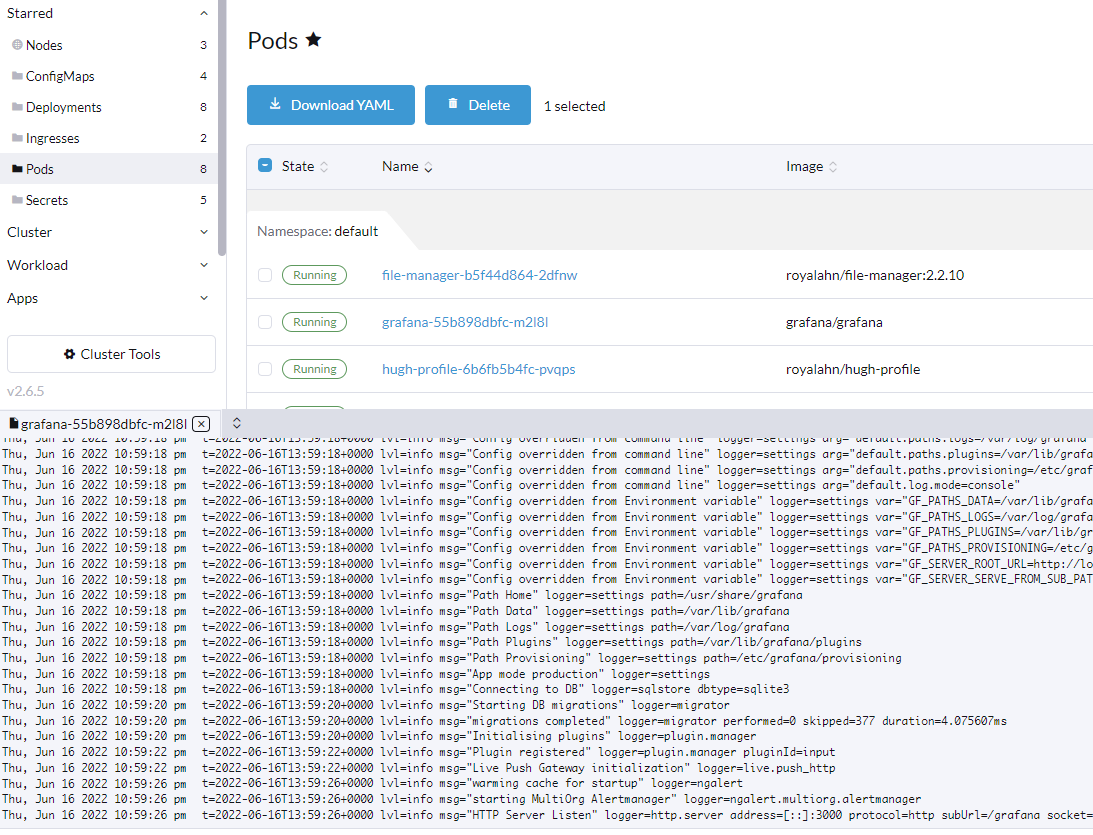
(적용 후)


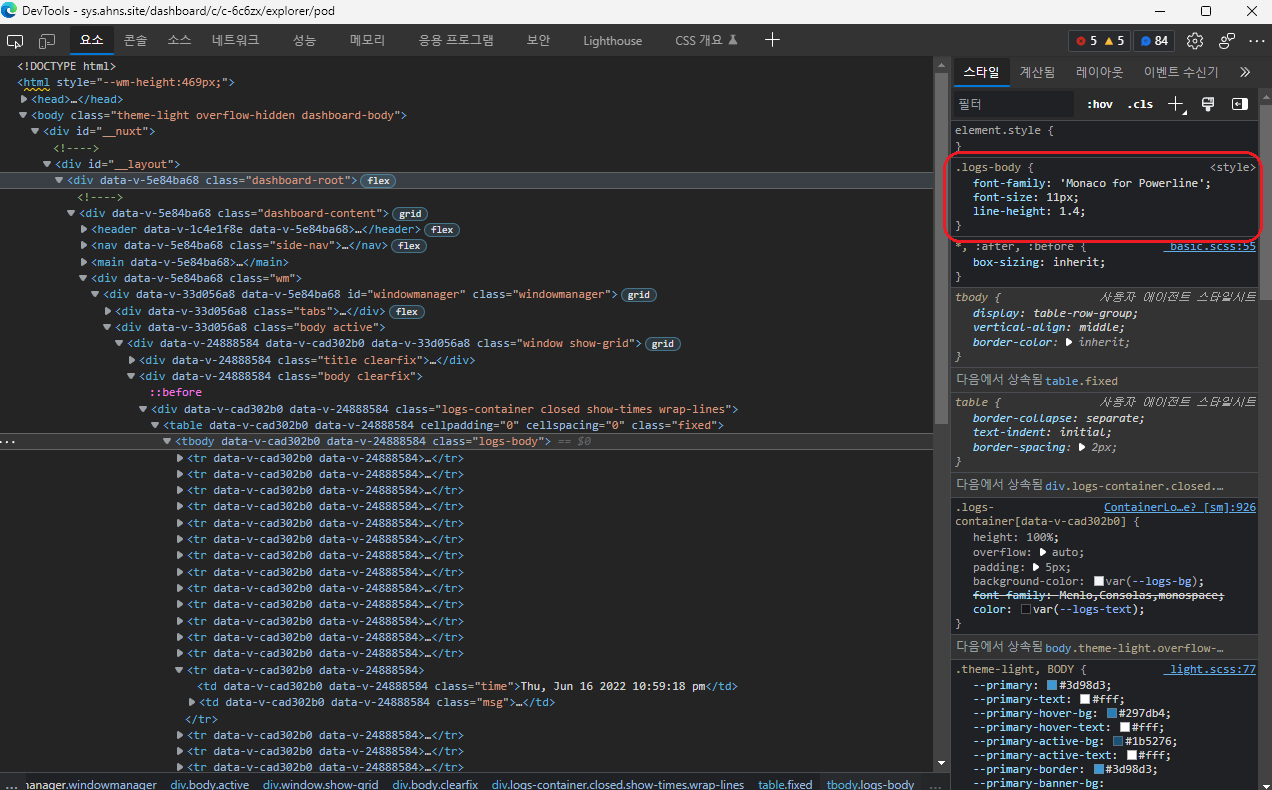
적용 후 개발자 모드에서 확인해보면, .logs-body 부분이 적용된 것을 볼 수 있어요.
사실 지금은 윈도우라서 Monaco 폰트가 그저 그런데, 맥에서는 정말 Monaco가 최고라고 생각하거든요. 정말 이쁨..
맥 환경에서 Rancher logging에 Monaco 폰트를 사용하고 싶어서 찾아봤던 내용을 정리해 봅니다.
이 외에도 Slack Web, Mattermost 에서도 원하는 폰트를 적용하여 사용할 수 있습니다. (HiDPI 만세 👍)
'Knowledge' 카테고리의 다른 글
| 크롬 확장프로그램 Video Speed Controller (0) | 2022.07.20 |
|---|---|
| 윈도우 제품키 관련(slmgr 및 slui) (2) | 2016.08.21 |
| 윈도우 제품키 확인 프로그램 (0) | 2016.08.17 |
| SSD 사용자를 위한 공간 늘리기 (0) | 2012.02.18 |
| Connectify 잘 안될 때 Wireless AP 사용 (0) | 2012.01.07 |
- Total
- Today
- Yesterday