티스토리 뷰
요즘 React + Next.js, MUI(Material UI) 조합으로 Front-End를 개발하고 있습니다.
MUI에서 Tabs 라는 훌륭한 기능이 있는데,
이름 그대로 Tab을 만들어주고, Active되어 있는 탭과 Inactive되어 있는 탭을 구분 시켜줍니다.
예전에는 직접 구현해야 했지만, 요즘은 UI Framework에서 다 제공해줍니다.
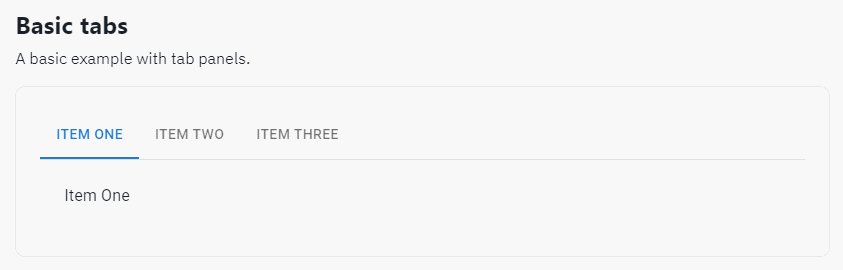
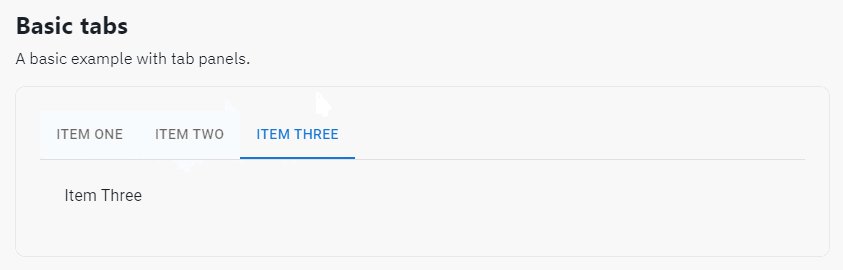
아래는 MUI에서 제공하는 기본 탭입니다.

기본도 훌륭하지만, 우리는 조금 더 차별화를 위해 조금이라도 더 수정을 하고 싶어합니다.
저는 개인적으로 Circluar Button 스타일을 좋아하니, 제가 좋아하는 Circular button 형태로 만들어보겠습니다.
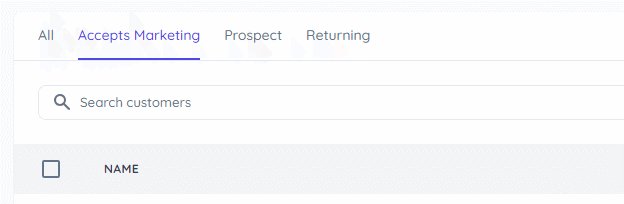
기본 Tabs
MUI 기본 Tabs와 거의 유사한 코드입니다.
아래 그림을 보면, Active 된 Tab에 컬러가 생기죠.
아래 코드에서 보면 <Tab> 의 label 속성에서 Text가 보이게 되는데, 이걸 Typography 컴포넌트를 사용해서 스타일을 주어보도록 할게요.

(변경 전 코드)
<Tabs
indicatorColor="primary"
onChange={handleTabsChange}
scrollButtons="auto"
sx={{ px: 3 }}
textColor="primary"
value={currentTab}
variant="scrollable"
>
{tabs.map((tab) => (
<Tab key={tab.value} label={tab.label} value={tab.value} />
))}
</Tabs>
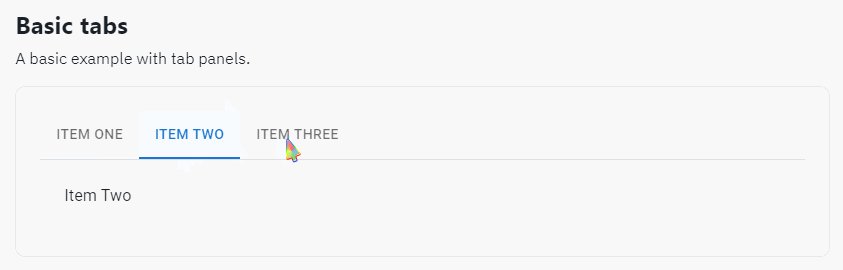
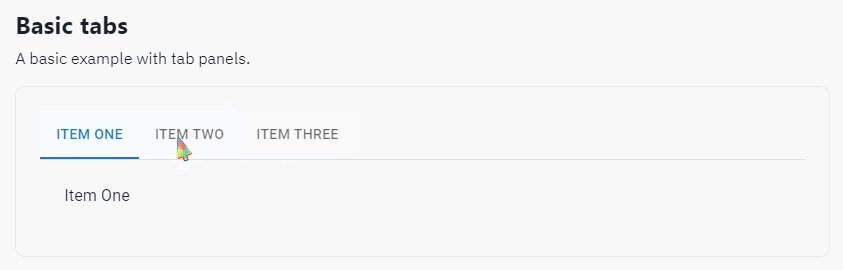
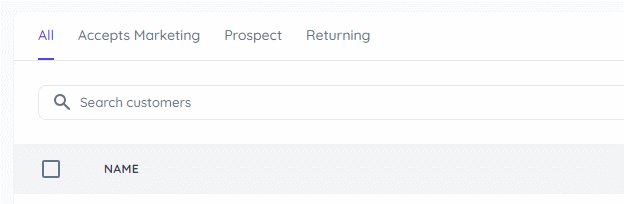
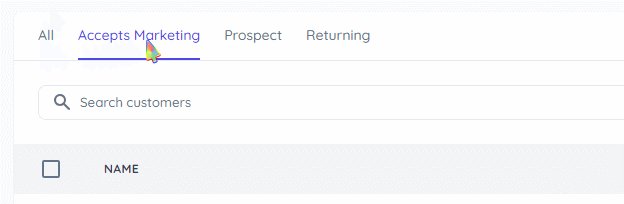
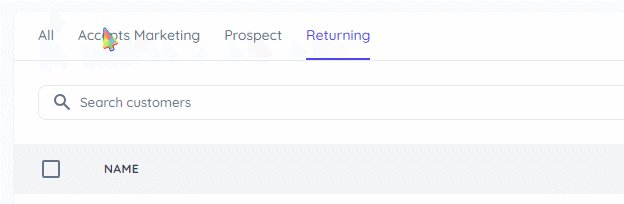
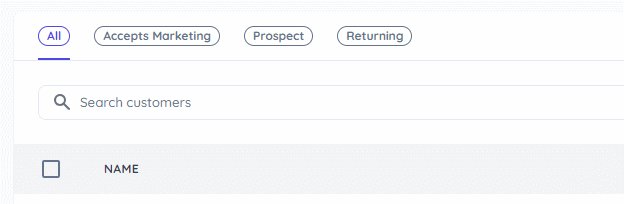
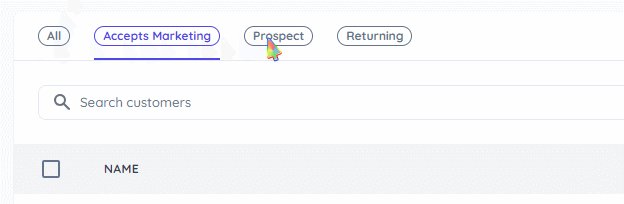
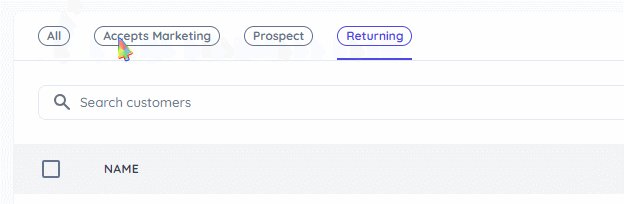
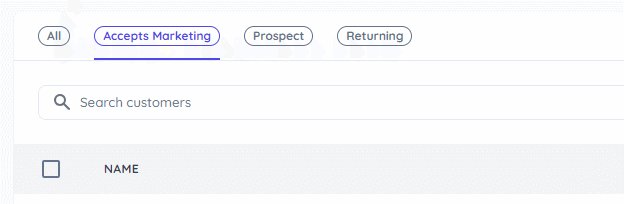
변경 후 Tabs
label 속성에 Typography 컴포넌트를 사용해서 스타일을 주었습니다.
borderColor를 상위로부터 상속받는 inherit를 사용하는 것이 포인트인데요,
inherit 값을 사용하면 Active 되어 있는 탭의 컬러를 가져올 수 있습니다.
작은 글꼴이 더 예뻐보이니 글꼴 크기도 줄이고, 굵은 글꼴을 사용하였습니다.

(변경 후 코드)
<Tabs
indicatorColor="primary"
onChange={handleTabsChange}
scrollButtons="auto"
sx={{ px: 3 }}
textColor="primary"
value={currentTab}
variant="scrollable"
>
{tabs.map((tab) => (
<Tab
key={tab.value}
label={
// 여기가 수정 됨
<Typography
sx={{
border: '1px solid',
borderColor: 'inherit',
borderRadius: 3,
px: 1,
fontSize: '0.75rem',
fontWeight: 'bold',
}}
>
{tab.label}
</Typography>
}
value={tab.value}
/>
))}
</Tabs>
컴포넌트 디자인은 개인 별로 선호도가 상당히 많이 다른편이라, 어느것이 더 좋다고는 할 수 없습니다.
개발 후 코드 리뷰를 받다보면, 사용자 경험(User eXperience, UX)이 많이 중요하다라는 것을 느끼니까요.
Circular 디자인을 좋아한다고 일반 텍스트에도 다 Circular를 적용해버리면 사용자는 이게 단순 텍스트인지, 버튼인지 아니면 Badge인지, 이게 눌리는건지 혼돈을 경험할 수도 있습니다.
이상 구글에서 Play Store에 Circular Button을 적용한 걸 보고, 생각나서 끄적여 봅니다.

- Total
- Today
- Yesterday